ssm框架vue项目的讲解
- 发布时间:
- 2025-07-14 10:16:00
摘要:这里的项目使用ssm框架,vue前端的视频讲解教程,希望对大家有帮助。
考虑到大家在后期答辩和项目理解方面可能会遇到一些困惑,我们决定录制相关的讲解视频。希望这些讲解视频能够帮助大家更好地理解项目内容,在学习和答辩过程中减少疑惑,提高效率。如果大家在使用过程中还有其他问题或建议,也欢迎随时反馈。感谢大家一直以来的支持与信任,我们会持续努力,尽力为大家提供更多的帮助和服务。
(PS:这里的讲解视频,都是项目的通用讲解,随便拿一个项目的案例来讲解,其实每个不同的项目的讲解都是互通的,大家可以拿这里的进行参考,讲解可能不够完善,后续会对讲解视频进行补充和完善)
视频点击跳转到B站观看会更清晰
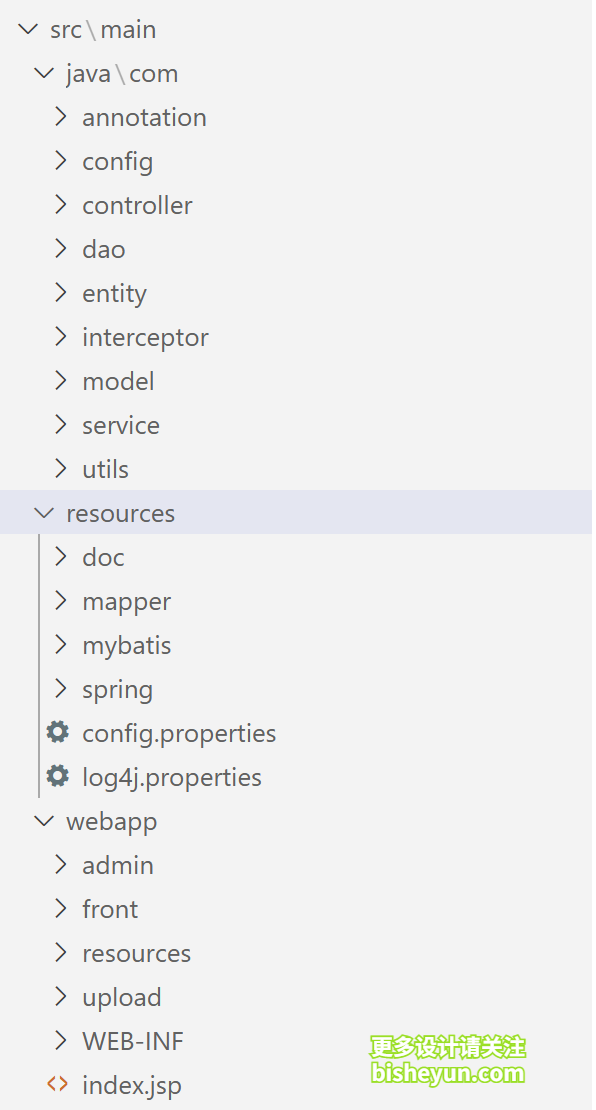
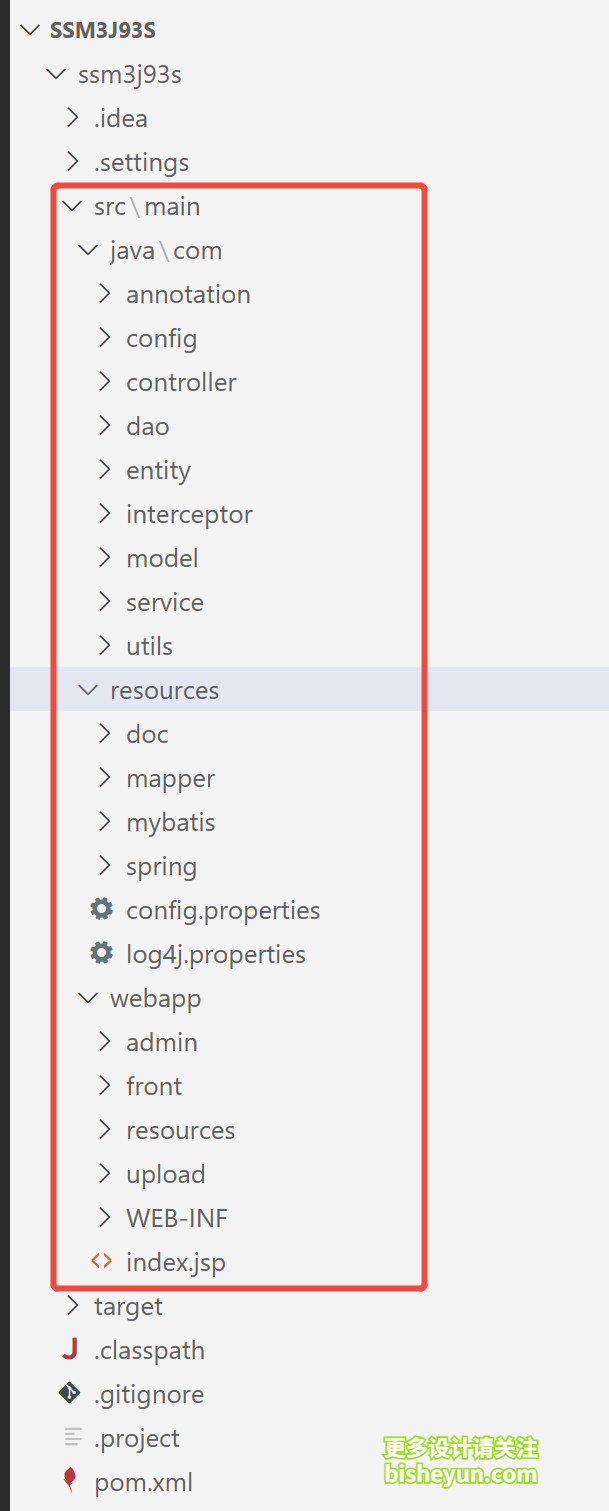
一些SSM框架项目用到的技术都不一样,这里讲解的ssm项目是带有vue前端框架,具体的项目目录如下,大家对照下自己的项目框架目录选择教学视频进行观看:

教程会依次的介绍下项目的每个文件夹的作用,主要介绍src文件夹里面的文件的作用,其他的都是自动生成的,不需要管即可。

ssm3j93s/
└── src/
└── main/
├── java/
│ └── com/
│ ├── annotation/ # 注解包 (权限控制、登录验证)
│ ├── config/ # 配置包 (系统配置、数据库连接)
│ ├── controller/ # 控制器包 (HTTP请求处理)
│ ├── dao/ # 数据访问包 (数据库操作接口)
│ ├── entity/ # 实体包 (数据库表映射)
│ │ ├── model/ # 模型子包
│ │ ├── view/ # 视图子包
│ │ └── vo/ # 值对象子包
│ ├── interceptor/ # 拦截器包 (权限验证、日志)
│ ├── model/ # 模型包 (业务模型、枚举)
│ ├── service/ # 服务包 (业务逻辑层)
│ │ └── impl/ # 服务实现子包
│ └── utils/ # 工具包 (通用工具类)
├── resources/ # 配置文件目录
│ ├── spring/ # Spring配置目录
│ │ ├── spring-mvc.xml # MVC配置
│ │ ├── spring-mybatis.xml # MyBatis配置
│ │ └── spring.xml # 核心配置
│ ├── mapper/ # MyBatis映射目录
│ ├── mybatis/ # MyBatis配置目录
│ │ └── mybatis-config.xml # MyBatis主配置
│ ├── doc/ # 文档目录
│ │ └── sys_user.sql # 数据库脚本
│ ├── config.properties # 应用配置
│ └── log4j.properties # 日志配置
└── webapp/ # Web应用目录
├── admin/ # 后台管理前端 (Vue CLI)
│ ├── src/ # Vue源码目录
│ │ ├── assets/ # 静态资源目录
│ │ │ ├── css/ # 样式文件
│ │ │ └── img/ # 图片资源
│ │ ├── components/ # 组件目录
│ │ │ ├── common/ # 通用组件
│ │ │ ├── home/ # 首页组件
│ │ │ ├── index/ # 索引组件
│ │ │ └── SvgIcon/ # SVG图标组件
│ │ ├── icons/ # 图标目录
│ │ │ ├── svg/ # SVG图标文件
│ │ │ ├── index.js # 图标管理
│ │ │ └── svgo.yml # SVG优化配置
│ │ ├── router/ # 路由目录
│ │ │ └── router-static.js # 静态路由配置
│ │ ├── store/ # 状态管理目录
│ │ │ └── store.js # Vuex状态管理
│ │ ├── utils/ # 工具目录
│ │ │ ├── api.js # API接口
│ │ │ ├── base.js # 基础配置
│ │ │ ├── http.js # HTTP请求
│ │ │ ├── i18n.js # 国际化
│ │ │ ├── menu.js # 菜单管理
│ │ │ ├── storage.js # 存储工具
│ │ │ ├── utils.js # 通用工具
│ │ │ └── validate.js # 验证工具
│ │ ├── views/ # 页面目录
│ │ ├── vm/ # 模板目录 (代码生成)
│ ├── public/ # 公共资源目录
│ │ ├── favicon.ico # 网站图标
│ │ └── index.html # 主页面
│ ├── dist/ # 构建输出目录
│ ├── package.json # 项目依赖配置
│ ├── vue.config.js # Vue CLI配置
│ ├── babel.config.js # Babel配置
│ ├── 1-install.bat # 安装脚本
│ ├── 2-run.bat # 运行脚本
│ └── 3-build.bat # 构建脚本
├── front/ # 前台展示前端 (传统HTML)
│ ├── pages/ # 页面目录
│ ├── modules/ # 模块目录
│ │ ├── http/ # HTTP模块
│ │ ├── layarea/ # 地区选择模块
│ │ ├── tinymce/ # 富文本编辑器
│ │ └── config.js # 模块配置
│ ├── xznstatic/ # 静态资源目录
│ │ ├── css/ # 样式文件
│ │ ├── img/ # 图片资源
│ │ └── js/ # 脚本文件
│ ├── css/ # 样式目录
│ ├── js/ # 脚本目录
│ ├── img/ # 图片目录
│ ├── layui/ # LayUI框架
│ ├── elementui/ # Element UI框架
│ ├── index.html # 主页面
│ └── index.html.bak # 主页面备份
├── resources/ # Web资源目录
│ ├── bootstrap/ # Bootstrap框架
│ │ ├── css/ # Bootstrap样式
│ │ ├── fonts/ # Bootstrap字体
│ │ └── js/ # Bootstrap脚本
│ └── jquery/ # jQuery库
├── upload/ # 上传文件目录
├── WEB-INF/ # Web应用配置目录
│ └── web.xml # Web应用配置
└── index.jsp # 主页面
